馳童旗下網(wǎng)站:江蘇公司、主營(yíng)兒童游樂(lè)設(shè)備、水上樂(lè)園設(shè)施、水上游樂(lè)設(shè)備
馳童游樂(lè)設(shè)備



?

?
兒童游樂(lè)設(shè)備專(zhuān)線(xiàn)
400-6767-407
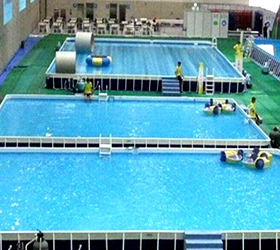
水上樂(lè)園設(shè)備
新聞動(dòng)態(tài)


會(huì)場(chǎng)簽單(部分)
感謝選擇馳童,我們一直努力為您提供更好的服務(wù)!
友情鏈接網(wǎng)絡(luò)運(yùn)營(yíng)聯(lián)系QQ:3553711933